Prak 6 – Walk Cycle using Tween
1. Tujuan
Menerapkan walk cycle pada sebuah karakter yang populer dengan bantuan Tween.2. Alat
Adobe Flash Professional CS 63. Bahan
Gambar referensi berisi salah satu karakter animasi yang populer misalnya naruto.4. Dasar Teori
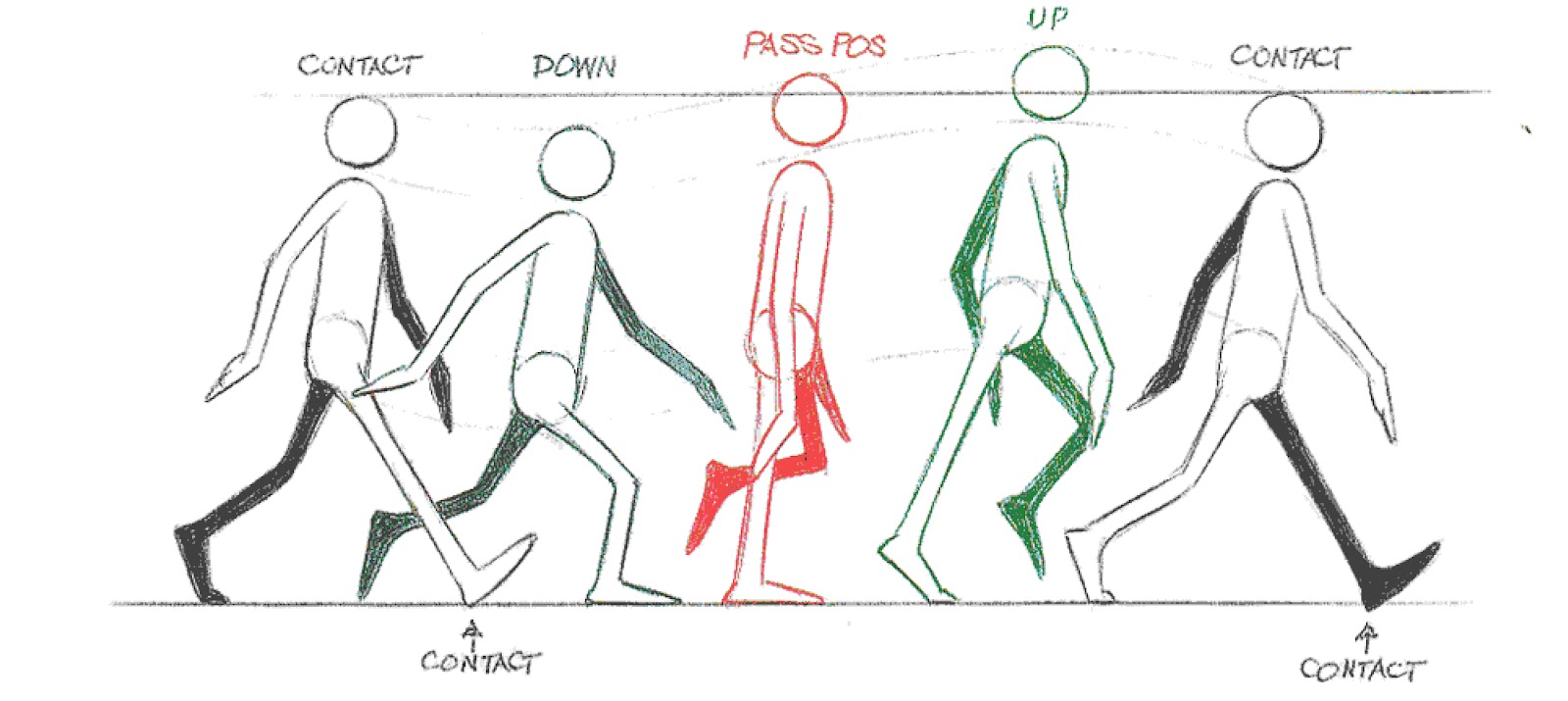
Secara prinsip, ada minimal 4 konsep yang perlu dipenuhi, antara lain:
- Pose
(tambahkan penjelasan tentang Pose) - Timing
(tambahkan penjelasan tentang Timing) - Inbetween
(tambahkan penjelasan tentang inbetween) - Arcs
(tambahkan penjelasan tentang Arcs)
5. Tugas Praktikum
Buatlah walk cycle dari naruto dengan menggunakan bantuan Classic Tween6. Petunjuk Praktikum
Berikut adalah langkah-langkah membuat walk cycle untuk kaki:- Pecah kaki naruto menjadi 4 Graphic Symbol yang mewakili kaki bagian atas dan bawah untuk bagian kiri dan kanan
- Gunakan symbol tersebut untuk membuat contact position pada frame ke 1
- Gunakan transform tool (Q) untuk mengatur pivot dari masing-masing symbol. Dimana pivot kaki bagian atas terletak pada pinggul dan pivot kaki bagian bawah terletak pada lutut
- Buat keyframe (F6) pada frame ke 9. Buat contact position kebalikan dari frame ke 1
- Copy contact position pada frame 1 ke frame ke 17
- Klik kanan pada timeline diantara frame 1 dan 9 kemudian pilih menu “Create Classic Tween”
- Klik kanan pada timeline diantara frame 9 dan 17 kemudian pilih menu “Create Classic Tween”
- Uji animasi yang dibuat dengan menekan tombol Ctrl+Enter. Jika menghasilkan animasi kaki sliding seperti di danau es, maka lanjutkan ke langkah berikutnya. Jika tidak, perbaiki dulu animasinya.
- Buat keyframe (F6) pada frame ke 5 dan 13. Buatlah passing position pada frame tersebut.
- Jika semua berjalan lancar, maka akan diperoleh good enough walk cycle.
7. Hasil Praktikum
8. Kesimpulan
Kesimpulan praktikum kali ini bahwa kita dapat mengganti inbetween dengan menggunakan motion classic tween. Kita perlu berlatih lagi untuk membuat animasi yang baik.





Posting Komentar